
Dentro de um aplicativo existem aquelas tarefas mais comuns que o usuário deve ter acesso rápido pois são utilizadas frequentemente.
Para isso podemos utilizar o controle CommandBar.
Ele é um controle de uso geral, flexível e leve que pode mostrar conteúdo complexo (imagem e barra de progresso, por exemplo) ou blocos de texto, assim como comandos simples, como os controles AppBarButton, AppBarToggleButton e AppBarSeparator.
Incluindo um CommandBar na tela
Para incluir um CommamdBar na tela do nosso aplicativo pelo Visual Studio é muito simples. Apenas arraste o item CommandBar da Caixa de Ferramentas (Toolbox).

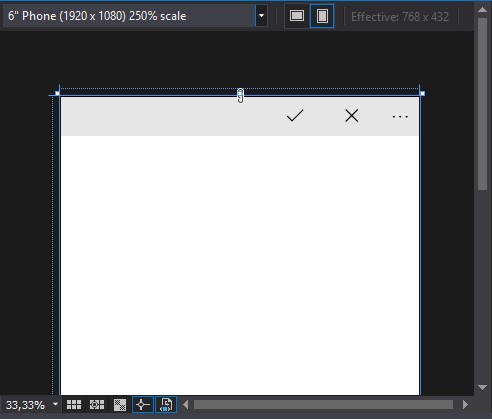
O Visual Studio insere um CommandBar “modelo” com 2 botões de exemplo:

Agora, se você quiser fazer do jeito roots, via código, comece digitando as tags no seu xaml:
<CommandBar> </CommandBar>
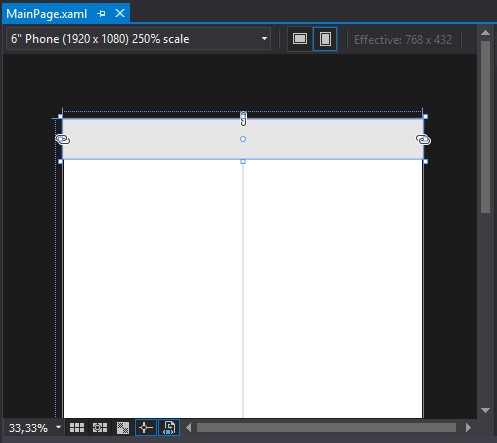
Você ficará com a tela do seu aplicativo assim:

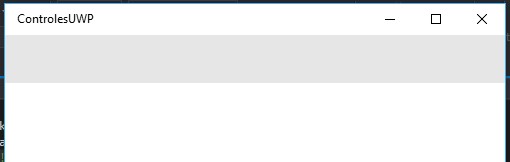
E se executar o app, o controle fica assim:

Anatomia de um CommandBar
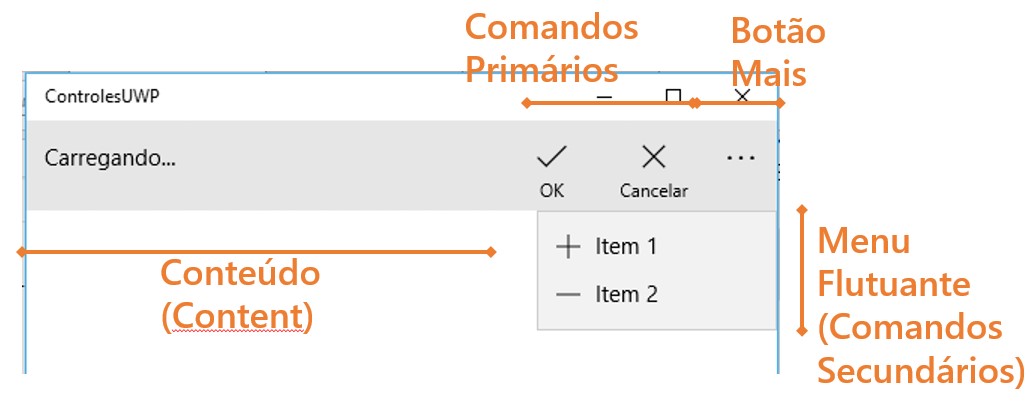
O CommandBar possui 4 áreas principais:
- O conteúdo, que aparece a esquerda (Content);
- O botão “Mais” que fica na ponta direita do controle;
- Os comandos primários que aparecem a esquerda do botão Mais e
- O menu “flutuante” (overflow) onde ficam os comandos secundários e só aparece quando o CommandBar está aberto.
Por padrão, o CommandBar mostra uma fila de ícones de botões e um botão “Mais” ilustrado com reticencias (…)

Abaixo temos o mesmo CommadBar depois que o usuário clica no botão Mais.
Podemos fazer a mesma coisa via programação, com a propriedade IsOpen = True:

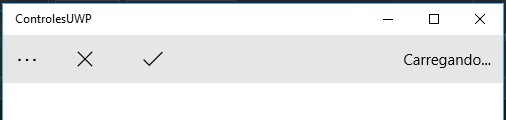
Os elementos dentro do controle seguem sempre a mesma ordem: Content, Comandos Primários, Botão Mais e Comandos Secundários. A única alteração que podemos fazer é inverter a ordem deles setando a propriedade FlowDirection para “RightToLeft”.
<CommandBar FlowDirection="RightToLeft"> ... </CommandBar>

Posição do CommandBar
Se você simplesmente colocar a tag <CommandBar> dentro do seu XAML, a barra de comando aparecerá na parte de cima da tela.
Você pode posicionar ela no final da tela, utilizando a propriedade BottomAppBar do elemento Page assim:
<Page.BottomAppBar> <CommandBar> … </CommandBar> </Page.BottomAppBar>
Desta mesma forma, pode-se explicitar que a barra ficará na parte de cima da tela:
<Page.TopAppBar> <CommandBar> … </CommandBar> </Page.TopAppBar>
Elementos do CommandBar
Podemos incluir objetos dentro do CommandBar através de 3 propriedades: Content, PrimaryCommands e SecondaryCommands.
A propriedade Content aceita qualquer elemento XAML, ao contrário das propriedades PrimaryCommands e SecondaryCommands, que aceitam apenas os elementos AppBarButton, AppBarToggleButton e AppBarSeparator.
Por padrão, qualquer elemento dentro de CommandBar sem localização definida é incluído na coleção PrimaryCommands.
Então, para incluir elementos dentro do conteúdo, fazemos assim:
<CommandBar> <CommandBar.Content> … </CommandBar.Content> </CommandBar>
Tudo o que for incluído em SecondaryCommands fará parte do menu flutuante que se abre quando o botão Mais é pressionado.
<CommandBar> <CommandBar.SecondaryCommands> … </CommandBar.SecondaryCommands> </CommandBar>
Se preciso, podemos mover comandos entre PrimaryCommands e SecondaryCommands via código.
As características dos controles AppBarButton e AppBarToggleButton são o ícone e o texto associado. Eles possuem dois tamanhos: normal e compacto.
Por padrão, o texto associado é mostrado. Quando a propriedade IsCompact for verdadeiro, o texto associado fica escondido. Quando usados dentro de um controle CommandBar, IsCompact muda automaticamente de acordo com a propriedade IsOpen.
Os elementos AppBarButton, AppBarToggleButton e AppBarSeparator serão vistos em detalhes num próximo artigo.
Estados Aberto e Fechado
Como vimos acima, quando o usuário clica no botão Mais a barra de comandos alterna entre o estado Aberto e Fechado.
Vimos também que podemos utilizar a propriedade IsOpen no código para abrir e fechar a CommandBar.
É possível ainda usar os eventos Opening, Opened, Closing e Closed para detectar se a barra está abrindo/fechando e tomar alguma ação. Pode-se fazer a barra ficar semi transparente quando ela estiver fechada, por exemplo.
Dicas no uso da CommandBar
- Se em seu aplicativo houver um comando que aparece em várias páginas, coloque ele sempre na mesma posição. Acostume o usuário com sua interface, fique familiar.
- Quando for usar comandos do tipo Aceitar e Rejeitar, Sim e Não ou OK e Cancelar, coloque os comandos de aceite (Aceitar, Sim, Ok) à esquerda de Rejeitar, Não e Cancelar. Isso mantém a consistência entre os vários aplicativos no mercado e facilita a vida do usuário.
- Para dispositivos portáteis pequenos, coloque a CommandBar embaixo, para melhor acesso.
- Já em dispositivos com tela maiores, coloque a barra de comando no topo da tela, para melhor visualização e maior destaque.
- Por padrão, o texto dos botões fica embaixo do ícone. Em telas maiores, considere colocar os textos associados ao lado dos ícones para melhorar a legibilidade, pois assim eles não se escondem quando a barra é fechada. Para fazer isso, use a propriedade DefaultLabelPosition=”Right” da CommandBar.
Meu e-book Como Aprender a Programar do Absoluto Zero está GRATUITO por tempo limitado!
Olha o link: 👉🏼 http://celsokitamura.com.br/como-aprender-a-programar
Bora aprender a programar!


![Loop For – Estruturas de Repetição [C#]](https://celsokitamura.com.br/wp-content/uploads/2019/07/061-Loop-For-Estruturas-de-Repetição-CSharp-262x147.jpg)

Deixe um comentário