O que são controles UWP?
No desenvolvimento de aplicativos UWP, um controle é um elemento de UI (User Interface) que mostra algum conteúdo ou permite a interação com o usuário. Os controles são como tijolos que usamos para montar a interface do usuário.
Os controles UWP vão desde simples botões a poderosos controles de dados, como o grid view. Estes controles são parte do Fluent Design System e nos ajudam a criar uma interface robusta, escalável e que se adapte a todos os dispositivos e tamanhos de tela.
Como usar um controle?
Basicamente temos 3 etapas-chave para adicionar um controle no seu app:
- Adicionar um controle na UI do app;
- Configurar as propriedades do controle;
- Adicionar código no identificador de evento (event handlers) do controle.
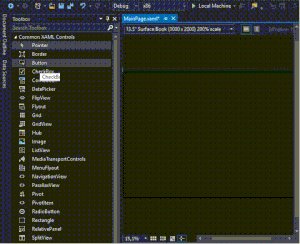
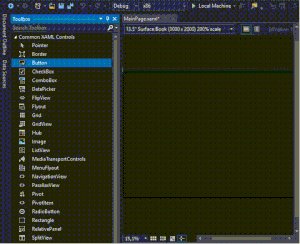
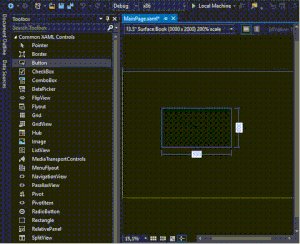
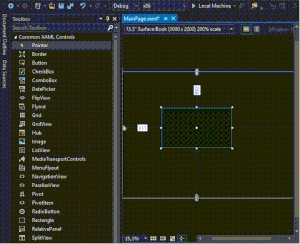
Você pode simplesmente arrastar e soltar o controle dentro da sua tela utilizando a Caixa de Ferramentas (Toolbox), como na figura abaixo.

Ou incluir o controle digitando o código XAML direto no arquivo .xaml:
Quais controles UWP posso usar no projeto do meu app?
O pacote de desenvolvimento de Apps Universais do Windows do Visual Studio já vem com um grande conjunto de controles que podemos utilizar em nossos apps.
Veja abaixo a lista deles:
| Commandbars e comandos | Barra de comandos – CommandBar |
| Botão da barra de aplicativos – AppBarButton, SymbolIcon, BitmapIcon, FontIcon, PathIcon | |
| Separador da barra de aplicativos – AppBarSeparator | |
| Botão de alternância da barra de aplicativos – AppBarToggleButton | |
| Botões | Botão – Button |
| Botão Hiperlink – HyperlinkButton | |
| Botão Repetir – RepeatButton | |
| Controles de coleção/dados | Exibição virando a página – FlipView |
| Exibição em grade – GridView | |
| Controle de itens – ItemsControl | |
| Exibição de lista – ListView | |
| Controles de data e hora | Seletor de data do calendário – CalendarDatePicker |
| Exibição de calendário – CalendarView | |
| Seletor de data – DatePicker | |
| Seletor de hora – TimePicker | |
| Submenus | Submenu – Submenu |
| Submenu de menu – MenuFlyout, MenuFlyoutItem, MenuFlyoutSeparator, ToggleMenuFlyoutItem | |
| Menu pop-up – PopupMenu | |
| Dica de ferramenta – ToolTip, ToolTipService | |
| Imagens | Imagem – Image |
| Tinta e elementos gráficos | InkCanvas – InkCanvas |
| Formas – Shape | |
| Controles de layout | Borda – Border |
| Canvas – Canvas | |
| Grade – Grid | |
| RelativePanel – RelativePanel | |
| Barra de rolagem – ScrollBar | |
| Visualizador de rolagem – ScrollViewer | |
| Painel da pilha – StackPanel | |
| VariableSizedWrapGrid – VariableSizedWrapGrid | |
| Viewbox – Viewbox | |
| Controles de mídia | Elemento de mídia – MediaElement |
| MediaTransportControls – MediaTransportControls | |
| Navegação | Hub – Hub |
| Pivô – Pivot | |
| Zoom semântico – SemanticZoom | |
| SplitView – SplitView | |
| Modo de exibição da Web – WebView | |
| Controles de progresso | Barra de progresso – ProgressBar |
| Anel de progresso – ProgressRing | |
| Controles de texto | Caixa de sugestão automática – AutoSuggestBox |
| Caixa de senha – PasswordBox | |
| Caixa de edição com formato – RichEditBox | |
| Bloco de texto – TextBlock, RichTextBlock | |
| Caixa de texto – TextBox | |
| Controles de seleção | Caixa de seleção – CheckBox |
| Caixa de combinação – ComboBox | |
| Caixa de listagem – ListBox | |
| Botão de opção – RadioButton | |
| Controle deslizante – Slider | |
| Botão de alternância – ToggleButton | |
| Switch de alternância – ToggleSwitch |
Outros Controles UWP
Além dos controles nativos que encontramos dentro do Visual Studio, podemos utilizar ainda controles UWP de terceiros.
Ou seja, outras empresas de software criam controles para serem utilizados em aplicativos UWP.
Um exemplo é a SyncFusion, que desenvolveu um conjunto de controles UWP. Eles possuem uma licença chamada Community onde disponibilizam todos os seus produtos gratuitamente para desenvolvedores independentes e pequenas empresas (time de até 5 desenvolvedores).
Palavras Finais
Este foi apenas um artigo introdutório desta série que começa agora. Nos próximos artigos veremos individualmente cada um dos controles UWP.
Fique atento e me acompanhe nesta viagem ao mundo dos controles UWP!
Meu e-book Como Aprender a Programar do Absoluto Zero está GRATUITO por tempo limitado!
Olha o link: 👉🏼 http://celsokitamura.com.br/como-aprender-a-programar
Bora aprender a programar!

