
Agora que já instalamos o Visual Studio, chegou a hora de começar a utilizá-lo e criar nosso primeiro aplicativo UWP.
Criando um novo projeto de Aplicativo UWP
Abra o Visual Studio

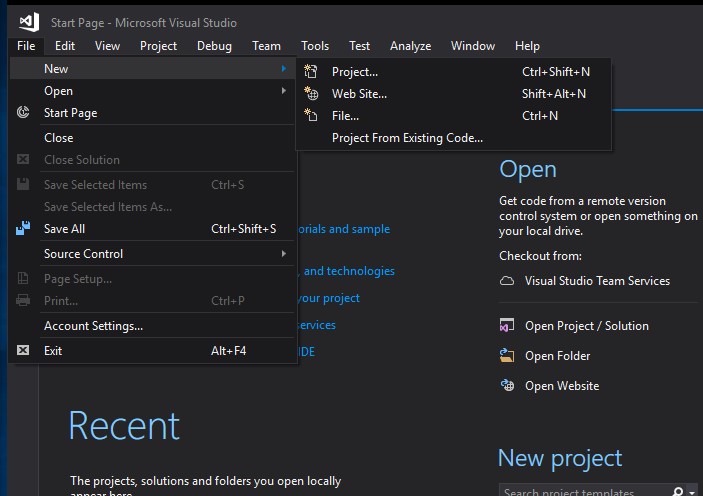
Clique em File – New – Project

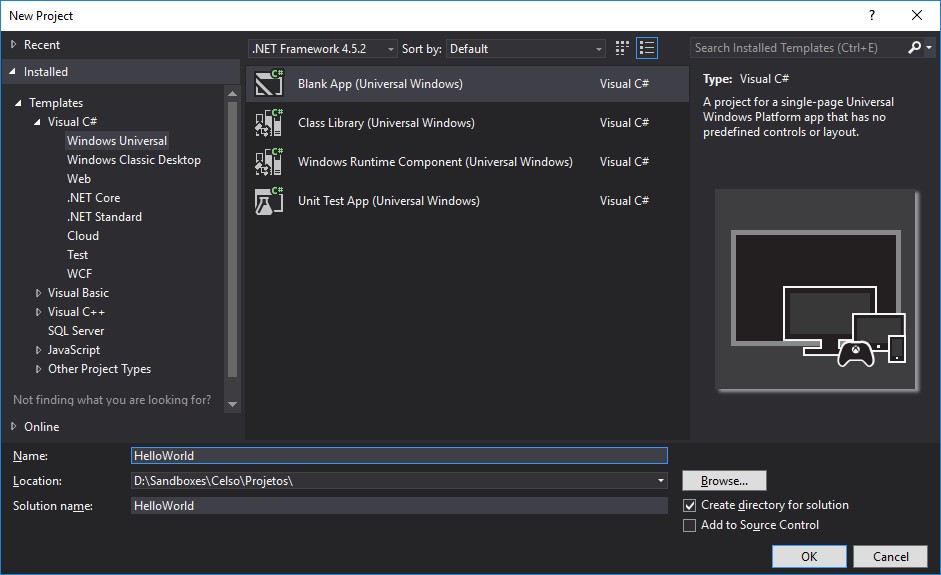
Na janela de diálogo New Project, navegue na árvore da esquerda em Installed > Templates > Visual C# > Windows > Universal. Na área a direita, escolha a opção Blank App (Universal Windows).

Preencha o campo Name (na parte de baixo) com HelloWorld. Repare que o campo Solution Name acompanhará o que você digitou no campo Name. Você pode alterar o nome da solução se quiser.
Você pode também alterar o diretório onde o projeto será gravado no campo Location.
Uma dica: não grave seu projeto dentro de um diretório com muitos níveis. Isto provoca um erro na hora da compilação pois o Visual Studio não consegue ler caminhos muito grandes (sei que esse erro parece idiota, mas até esta versão não mudaram isso).
Clique em OK.
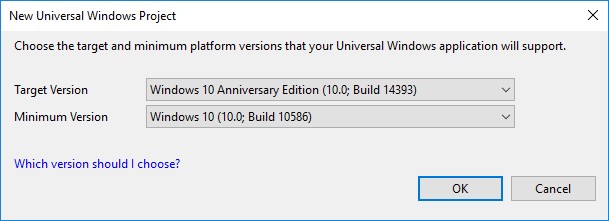
Você verá o seguinte aviso:

O conteúdo dos campos dependerá dos SDKs instalados no seu computador. Aqui você está definindo que seu aplicativo universal funciona em qualquer versão do Windows no intervalo entre Minimum Version (Versão Mínima) e Target Version (Versão destino).
Neste momento o Visual Studio utilizará o template escolhido (Blank App) para criar um novo projeto de aplicativo UWP.

O Projeto UWP
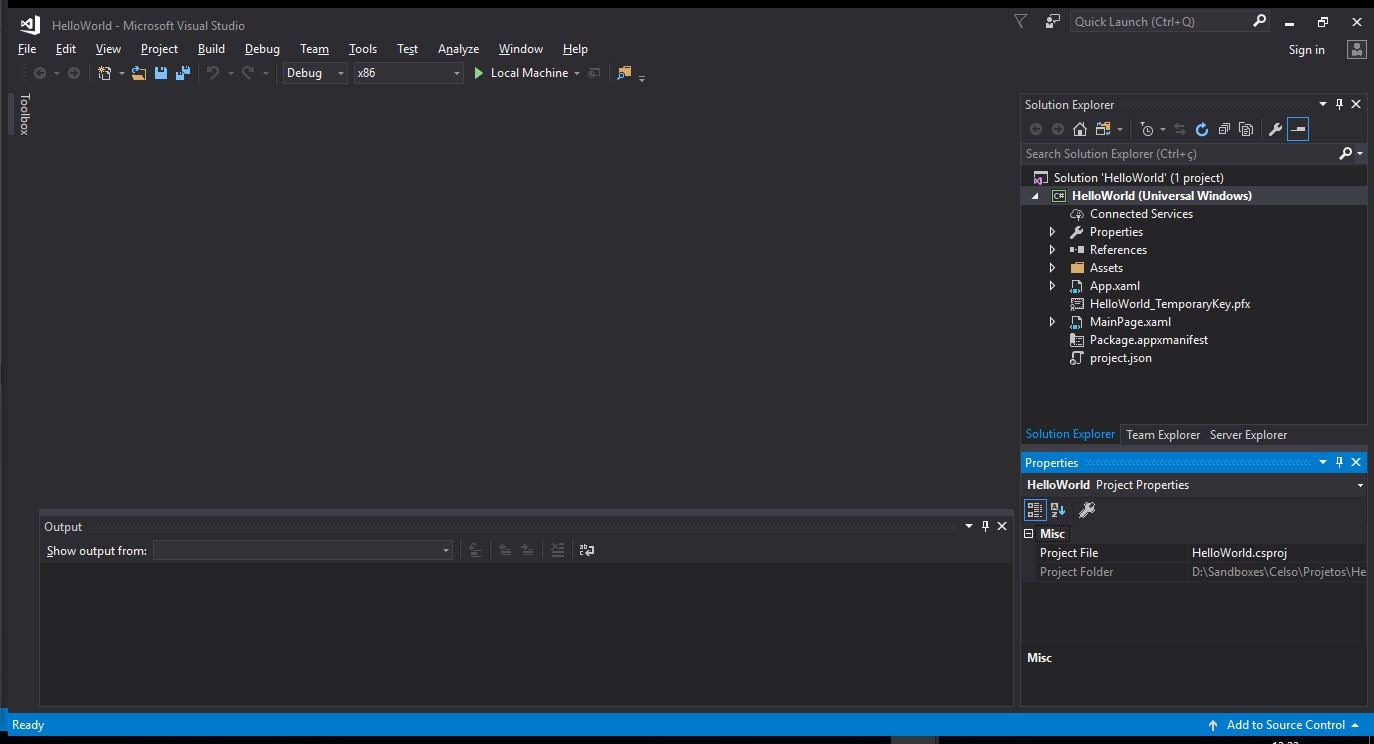
Depois do Visual Studio gravar o projeto no diretório escolhido, você poderá vê-lo no Solution Explorer.

Sei o que você deve estar pensando: Se o modelo é de um App em Branco, para que este monte de arquivos? Bom, com o tempo iremos conhecer cada um deles em detalhes, mas o que dá para dizer agora sem te confundir é que estes arquivos fazem parte da estrutura mínima de um aplicativo UWP. É a base para que consigamos configurar várias características do App.
Outra coisa que podemos observar é que já foi criado uma Solução para seu projeto.
O que é uma Solução? E Projeto?
As Soluções contém itens necessários para criar seus aplicativos. Uma Solução inclui um ou mais Projetos, arquivos e metadados que ajudam a definir a solução como um todo. O Visual Studio gera automaticamente uma Solução quando é criado um novo projeto.
Os Projetos são usados em uma Solução a fim de gerenciar, compilar e depurar os itens que compõem seu aplicativo.
Então temos um Projeto HelloWorld dentro da Solução HelloWorld. Dentro desta mesma solução poderíamos criar outros projetos para separar as regras do negócio, por exemplo.
Por dentro do Projeto
Vamos dar uma passada rápida pelos elementos mais importantes do seu projeto. Afinal queremos ver algo rodando, ao invés de ficar teorizando sobre os arquivos dentro do Projeto, certo?
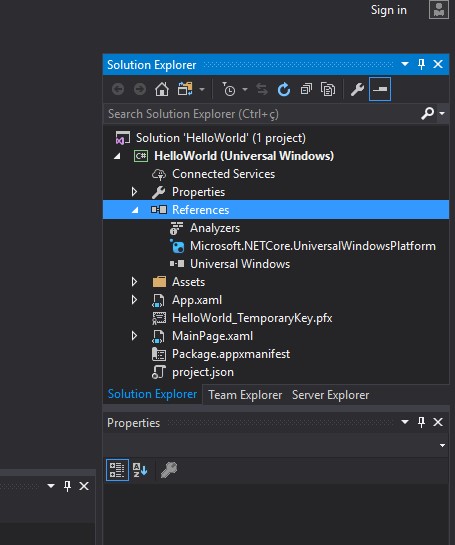
Vamos começar pelo item References (Referências). Nele encontramos tudo o que utilizamos de fora de nosso projeto. Pode ser uma biblioteca do próprio .NET Framework, um outro projeto dentro da mesma solução e até mesmo uma biblioteca de terceiro (existem aos montes no mercado e você pode até criar um para vender, que tal?).
As bibliotecas são muito importantes, pois com elas não precisamos criar código para fazer muitas coisas rotineiras, como trabalhar com arquivos, fazer conexões a serviços web, etc.

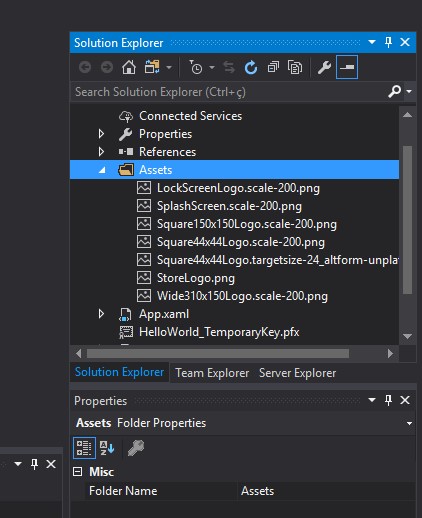
Temos também a pasta Assets (Ativos), que neste modelo vêm com um punhado de arquivos de imagem no formato png. Estas imagens são utilizadas em vários pontos do aplicativo: na apresentação do aplicativo na Windows Store, quando inicializamos (conhecido como Splash Screen), na listagem de aplicativos, na Live Tile, etc.

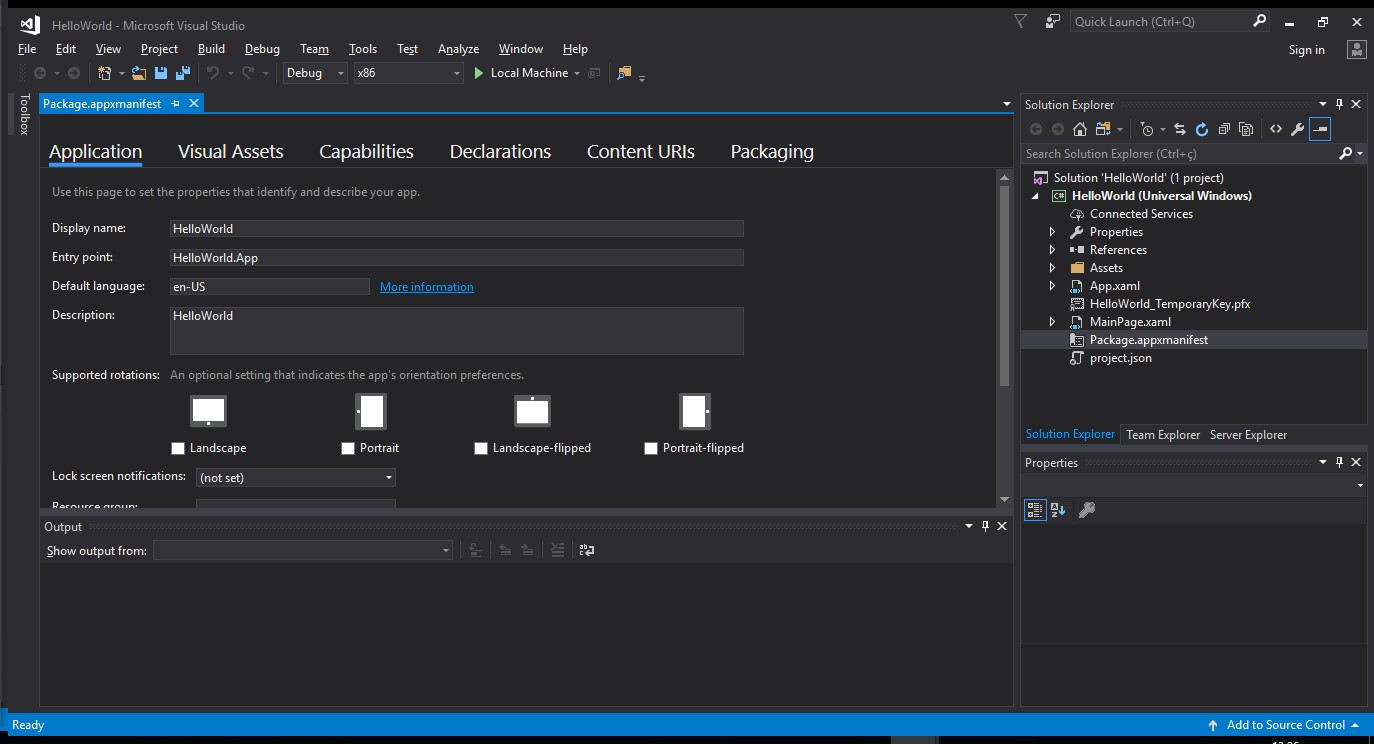
Continuando nosso tour express pelo projeto, temos o arquivo Package.appxmanifest. Ele é um arquivo do tipo xml que guarda as configurações do nosso aplicativo. Mas para evitar confusão na hora de editá-lo, o Visual Studio nos ajuda a preenche-lo como se fosse um formulário. Nele configuramos o nome do aplicativo, em que tipo de orientação ele funciona (retrato/paisagem), qual idioma ele trabalha, quais recursos da máquina ele utiliza (gps, internet, etc.), qual a versão do aplicativo, etc.

Temos ainda a MainPage, que é nossa tela inicial.
A tela inicial do aplicativo tem que ser este nome? Não, podemos chama-lo do que quisermos, desde que façamos a configuração da tela de início corretamente.
Esta tela ainda se divide em 2 arquivos: MainPage.xaml e MainPage.xaml.cs. O arquivo xaml contém as definições da tela, como layout e controles e está escrito em XAML. O arquivo cs é o code-behind e contém as instruções que serão executadas para que a tela tenha o funcionamento correto.

Codificando o aplicativo UWP
Vamos adicionar alguns controles nesta tela.
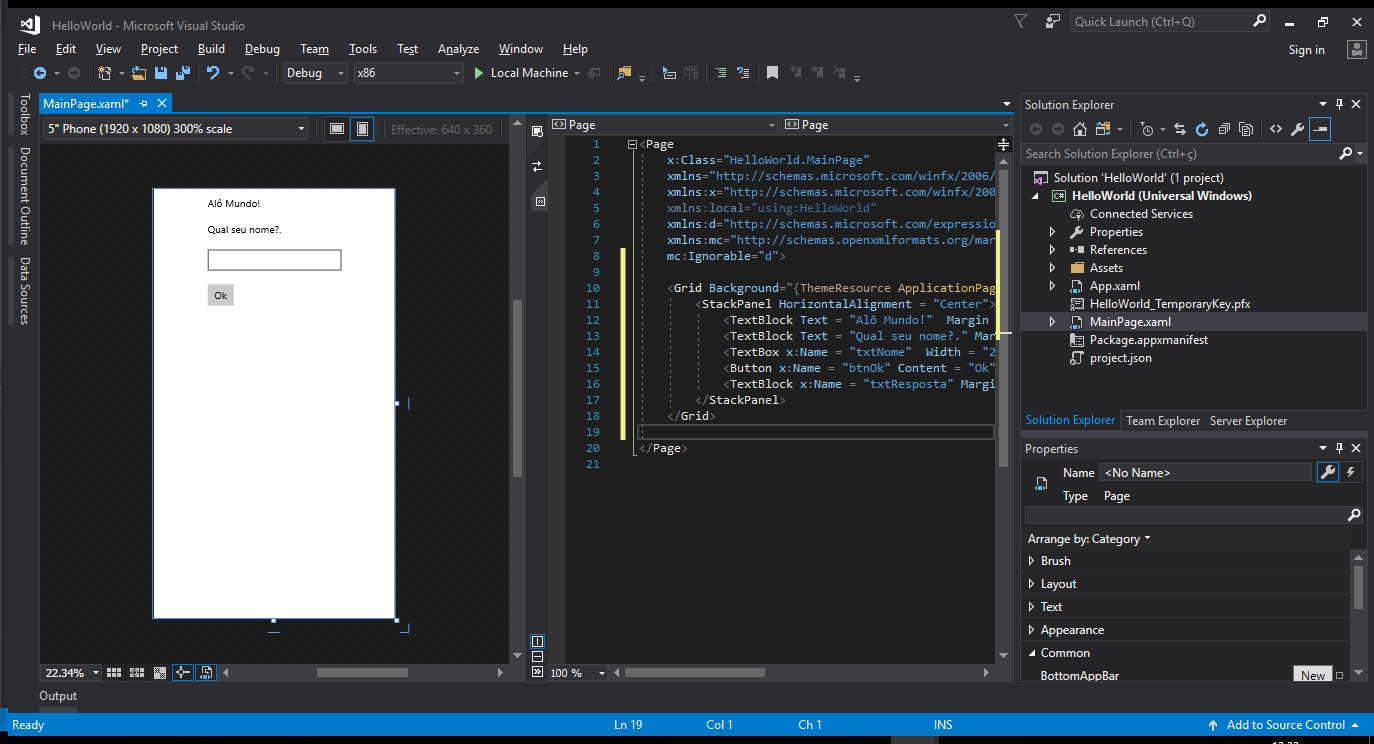
Altere o código xaml do arquivo MainPage.xaml para deixa-lo conforme abaixo:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment="Center">
<TextBlock Text="Alô Mundo!" Margin="10" HorizontalAlignment="Left"/>
<TextBlock Text="Qual seu nome?" Margin="10" HorizontalAlignment="Left"/>
<TextBox x:Name="txtNome" Width="200" Margin="10" HorizontalAlignment="Left"/>
<Button x:Name="btnOk" Content="Ok" Margin="10" Click="btnOk_Click"/>
<TextBlock x:Name="txtResposta" Margin="10"/>
</StackPanel>
</Grid>
As tags que acabamos de inserir foram:
<Grid> – Define um layout em grade, com colunas e linhas. Esta tag faz parte do modelo Blank App.
<StackPanel> – Painel de layout simples que organiza os elementos um uma única linha (horizontal ou vertical).
<TextBlock> – Texto somente-leitura. Os dois primeiros são apenas textos informativos. Já o terceiro será nossa saída, ou seja, nossa comunicação com o usuário. Note que ele possui o atributo x:Name=”txtResposta”. Estamos dando um nome a ele para que possamos utilizá-lo dentro do nosso código para imprimir uma mensagem para o usuário.
<TextBox> – Uma caixa de texto onde o usuário pode nos fornecer informação. Também tem o atributo x:Name, pois precisaremos dele para mostrar a mensagem do usuário.
<Button> – Um botão. Além do atributo x:Name, tem também um evento associado: Click. Ao definirmos o evento, estamos dizendo que quando o usuário clicar neste botão deve-se executar o método btnOk_Click. Este método será incluído no arquivo MainPage.xaml.cs.
Podemos ver o visual da tela no painel de visualização, na parte esquerda da nossa área de trabalho:

A parte visual da nossa tela já está pronto. Porém, se executarmos o aplicativo ele não fará muita coisa, pois ainda não dissemos o que deve ser feito quando o botão Ok for pressionado.
Agora é hora de dar “vida” ao botão.
Abra o arquivo MainPage.xaml.cs, dando um duplo clique nele no Solution Explorer.
Altere o código para ficar como a listagem abaixo:
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
}
private void btnOk_Click(object sender, RoutedEventArgs e)
{
if (txtNome.Text != "")
txtResposta.Text = "Olá, " + txtNome.Text;
else
txtResposta.Text = "Você não escreveu seu nome.";
}
}
Neste código temos uma classe chamada MainPage e seu construtor MainPage(). Eles já vieram com o template do Blank App.
Na classe temos também o método btnOk_Click, que será executado no momento em que o usuário clicar no botão Ok da tela.
E o que faz este método?
Ele verifica se o campo de texto txtNome está preenchido (if (txtNome.Text != “”)). Se estiver, mostra no TextBlock txtResposta uma mensagem utilizando o conteúdo do campo de texto (txtResposta.Text = “Olá, ” + txtNome.Text;). Se o campo de texto não estiver preenchido, mostra o aviso “Você não escreveu seu nome.” (txtResposta.Text = “Você não escreveu seu nome.”;)
Executando o aplicativo
Agora vamos executar nosso aplicativo.
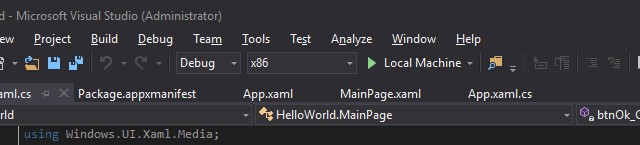
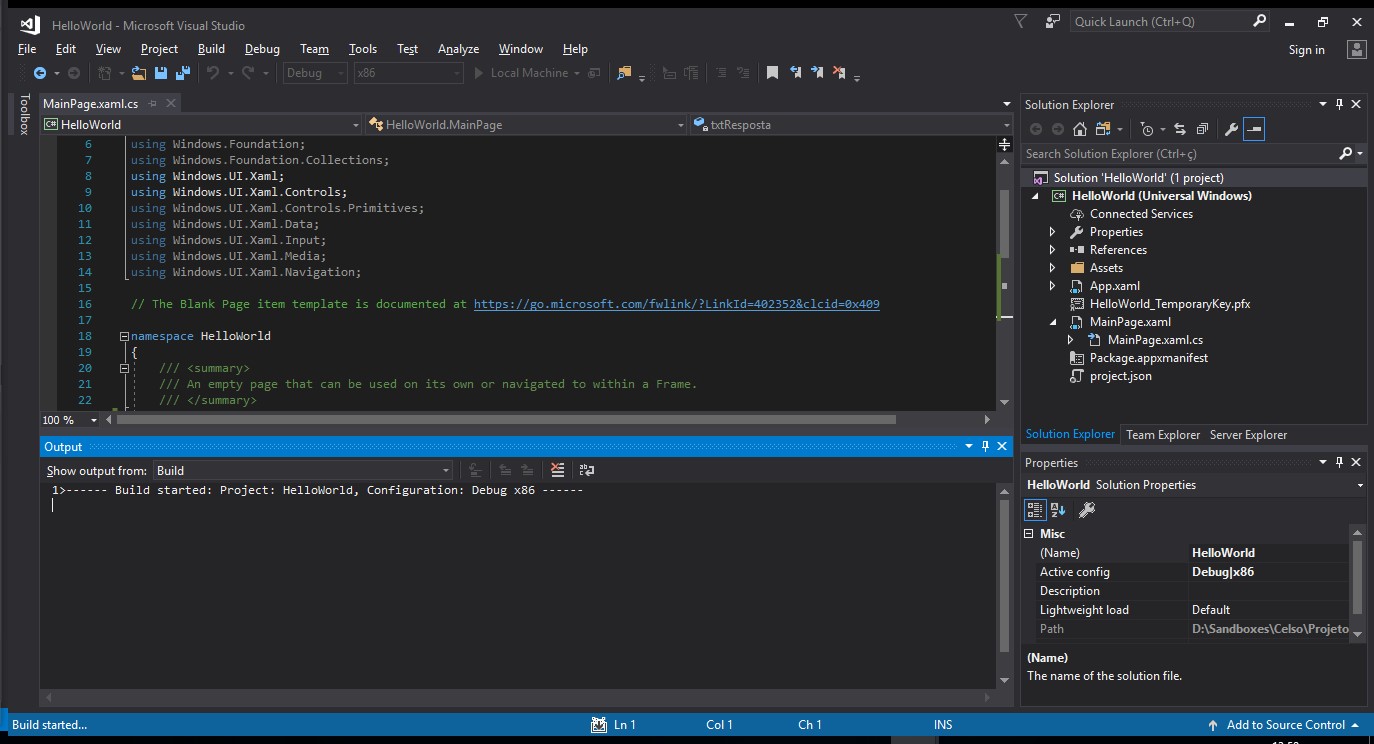
Verifique se na barra de ferramentas padrão os seguintes parâmetros estão marcados (como na imagem):
- Debug
- X86
- Local Machine

Se esta barra de ferramentas não estiver visível, vá no menu View > Toolbars e selecione o item Standard
Clique no botão Local Machine ![]()
Aguarde a compilação do aplicativo.

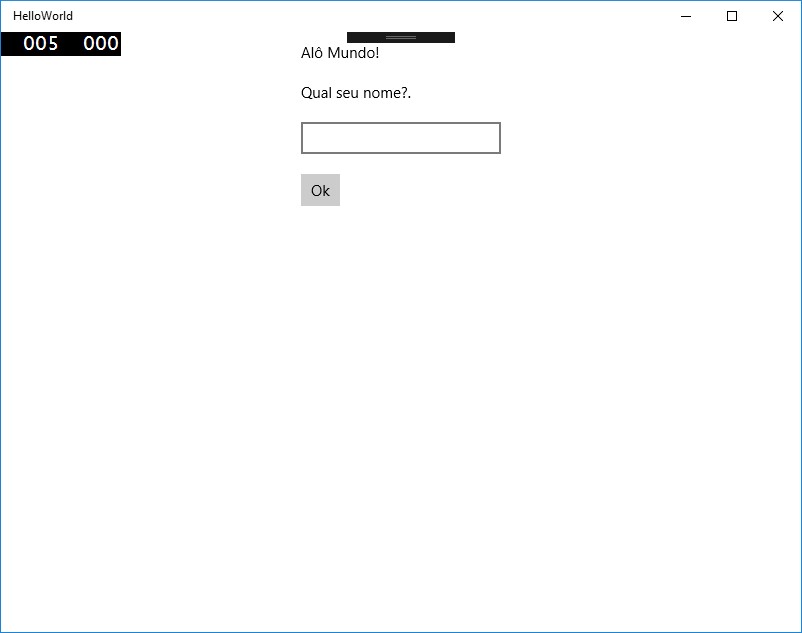
Após a compilação você verá o aplicativo em execução:

Não ligue para os números na parte superior esquerda da janela. Eles são utilizados apenas na depuração do aplicativo e não fará parte da versão final do aplicativo.
Testando o aplicativo UWP
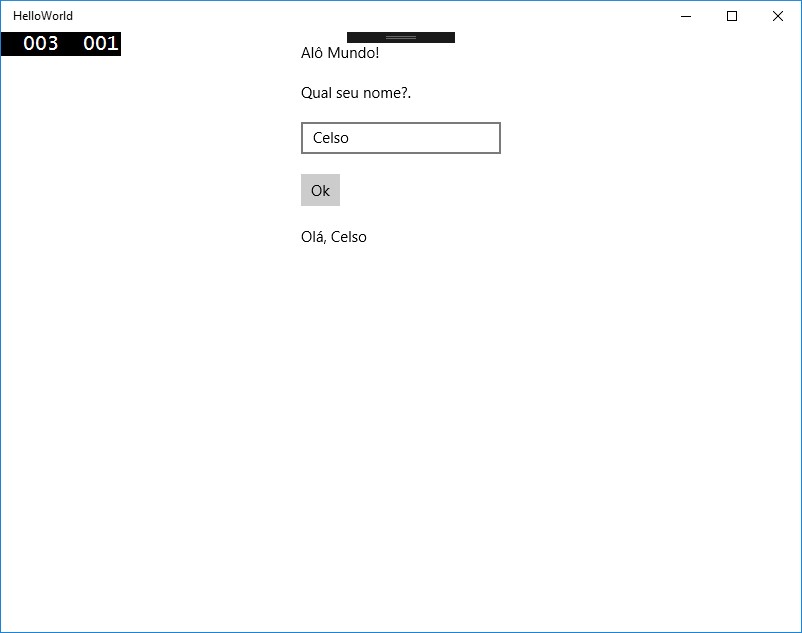
Digite algo no campo de texto e clique no botão Ok.

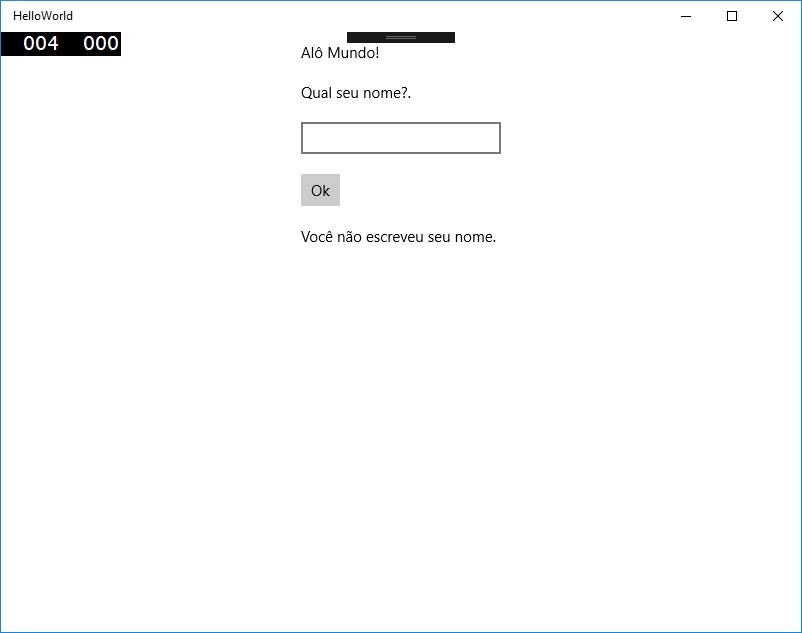
Agora deixe o campo de texto em branco e clique novamente no botão Ok.

Para interromper a execução no aplicativo, clique no botão ![]() da barra de ferramentas:
da barra de ferramentas:

Concluindo
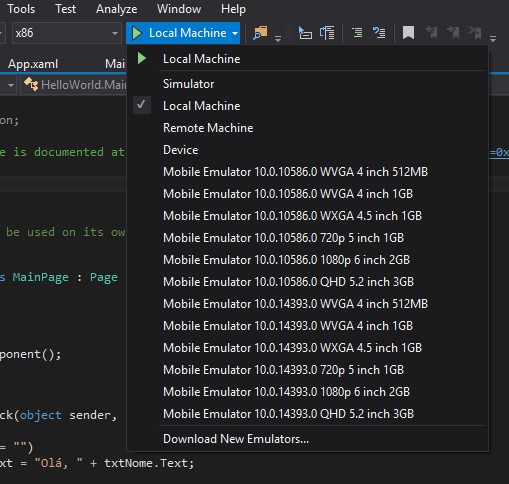
Podemos executar e testar nosso aplicativo tanto em uma máquina local, um simulador ou um emulador, ou em um dispositivo remoto.
Podemos selecionar o dispositivo de destino no menu a seguir, como mostrado abaixo.

Lembrando que precisamos da versão Pro do Windows para podermos executar os emuladores da Microsoft.
E para testarmos o aplicativo em um smartphone Windows 10, é necessário fazermos o desbloqueio (nas configurações do smartphone) e o cadastro dele na Microsoft.
O objetivo deste artigo foi mostrar um aplicativo UWP sendo construído e executado no Visual Studio. Não se preocupe com as funcionalidades do Visual Studio ou detalhes do código que usamos. Veremos tudo isso na hora certa, em outros artigos.
Meu e-book Como Aprender a Programar do Absoluto Zero está GRATUITO por tempo limitado!
Olha o link: 
Bora aprender a programar!




Deixe um comentário