Você já sabe o que é preciso para criar uma Alexa skill. Já tem uma conta de desenvolvedor na Amazon. Agora chegou a hora de criar sua primeira skill Alexa.
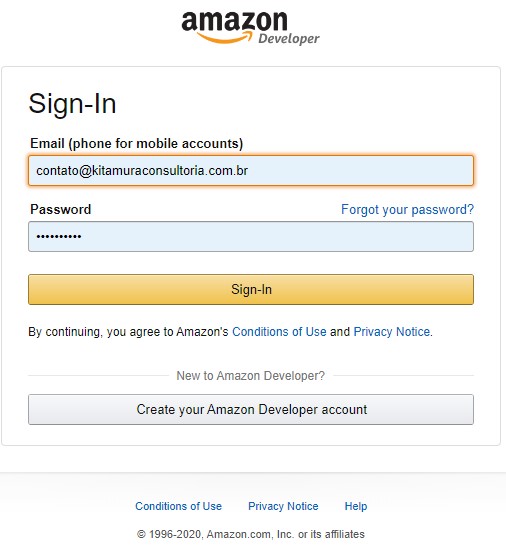
Acesse o console do desenvolvedor, clicando em Sign In (no canto superior direito):
https://developer.amazon.com/alexa/console/ask
Digite seus dados (login e senha) no formulário que se abre.
Clique em Sign-In.

Tela de login
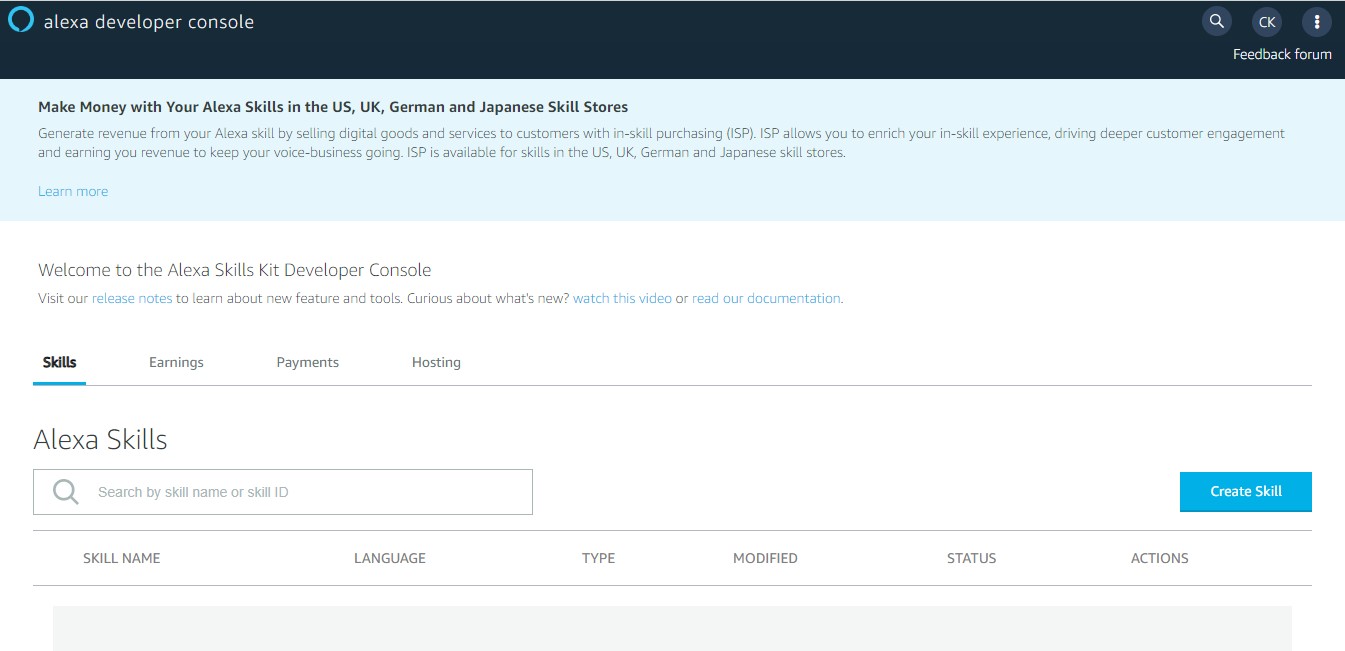
Você será redirecionado para a página inicial do Console de Desenvolvedor Alexa:

Tela inicial do Console do Desenvolvedor Alexa
Ela mostra em uma lista as skills que você já criou. Provavelmente ela estará vazia, como na figura:
Lista de skills criadas
Criando Sua Primeira Skill Alexa
Nesta página, clique no botão Create Skill (Criar Skill)
Criando Sua Primeira Skill Alexa
- No campo Skill Name, digite Alô Mundo
- Em Default Language, seleciona Portuguese-(BR)
- Em Choose a model to add to your skill, selecione Custom
Este é o modelo de skill personalizado, onde você precisa codificar suas interações com o usuário.
- Em Choose a method to host your skill’s backend resources, selecione Alexa-Hosted (Node.js)
Nesta opção, o código de sua skill ficará hospedado dentro da nuvem da Alexa. Esta opção é gratuita, mas possui algumas restrições de uso.
- Clique no botão Create Skill.
Escolha um modelo para sua skill
Agora você precisa escolher um modelo para sua skill.
- Em Choose a template to add to your skill, selecione Hello World Skill.
- Clique no botão Choose.
Captcha para completar as configurações iniciais da skill
- Digite o texto do captcha que será mostrado para provar que você não é um robô.
- Clique no botão Submit.
Aguarde a provisão dos recursos
Pronto, neste momento todos os recursos necessários para sua skill serão provisionados dentro da nuvem da Alexa. Este processo leva alguns minutos para ser concluído.
Quando tudo estiver pronto, você verá a tela inicial da criação da skill:
Tela inicial de criação da skill
Vários avisos apareceram no canto inferior direito. Elas dão alguns avisos e informam sobre o build da skill. Pode fechar todas elas.
Definindo O Nome De Invocação (Invocation Name)
Primeiro, precisamos configurar o nome que o usuário usará para chamar sua skill.
Clique em Invocation, no menu a esquerda.
Escolhendo o nome de invocação (invocation name)
No campo Skill Invocation Name digite “alô mundo”, em letras minúsculas.
Os usuários usam o nome de invocação para iniciar a interação com a sua skill.
Por exemplo, se o nome de invocação for “horóscopo diário”, os usuários poderão dizer: “Alexa, peça para horóscopo diário o horóscopo para Gêmeos”
Algumas regras sobre o nome de invocação:
- Deve possuir duas ou mais palavras
- Deve ter somente letras minúsculas
- Números devem ser usados por extenso. Exemplo: vinte e um
Para não correr o risco de perdermos o trabalho enquanto desenvolvemos, clique no botão Save Model.
Configurando Intenções (Intents)
Agora vamos definir o modelo pelo qual o usuário irá interagir com sua skill.
Clique em HelloWorldIntent no menu a esquerda, abaixo de Intents.
Configurando intenções (Intents)
Neste modelo já temos uma intent criada, porém ela está em inglês. Vamos adaptá-la para o português.
Exclua todas as declarações (utterances), clicando no ícone da lata de lixo no canto direito de cada declaração.
Configurando Declarações (Utterances)
Agora cadastre as novas declarações, em português:
- Alô
- Como vai você
- Diga oi mundo
- Diga oi
- Oi
- Diga alô mundo
- Diga alô
Clique no botão Save Model.
Clique no botão Build Model.
Todas as definições que fizemos até agora serão compiladas e se tudo estiver certo você verá um aviso de sucesso:
Build com sucesso
Nosso modelo de interação está pronto, agora vamos para o código
Codificando Sua Primeira Skill Alexa
Clique na aba Code
Aba Code
Como estamos utilizando o modelo Alexa Hosted, todo o código fica dentro da nuvem da Alexa e podemos utilizar o próprio console do desenvolvedor para programar nossa skill.
Esta parte da skill será utilizada quando o usuário disser algumas das declarações (Utterance) que configuramos nas intenções (Intents).
O arquivo index.js indica para o servidor que a execução do código deve começar nele.
Quando você abriu a aba Code, provavelmente ela abriu com o arquivo index.js já na área de visualização.
Nele estão todas as intenções que utilizamos na skill.
Vamos nos focar nas mais importantes para nossa skill Alô Mundo.
Temos o LaunchRequestHandler, que é disparado quando o usuário ativa nossa skill:
canHandle(handlerInput) {
return Alexa.getRequestType(handlerInput.requestEnvelope) === 'LaunchRequest';
Nele podemos ver que existe uma mensagem de boas-vindas configurada numa string.
const speakOutput = 'Welcome, you can say Hello or Help. Which would you like to try?';
Vamos altera-la para português: “Olá, você pode dizer Alô ou Ajuda. Gostaria de tentar?”.
Alterando mensagem de abertura
O trecho final pede para Alexa falar para o usuário a mensagem de boas-vindas:
.speak(speakOutput)
e aguardar o próximo comando:
.reprompt(speakOutput)
Para cada intenção (Intent) configurada no nosso modelo é preciso um handle para ser executada em nosso código. Neste caso temos apenas uma (HelloWorldIntent) e o seu handle correspondente no código (HelloWorldIntentHandler).
Este trecho de código (HelloWorldIntentHandler) será executado quando a intenção HelloWorldIntent for chamada:
canHandle(handlerInput) {
return Alexa.getRequestType(handlerInput.requestEnvelope) === 'IntentRequest'
&& Alexa.getIntentName(handlerInput.requestEnvelope) === 'HelloWorldIntent';
}
Nele a skill apenas preencherá uma string com uma mensagem:
const speakOutput = 'Hello World!';
Que será lida pela Alexa:
.speak(speakOutput)
E encerrará a execução da skill, pois não temos o comando .reprompt (lembrando que // indica código comentado).
Vamos traduzir a mensagem utilizada neste código por “Alô mundo.”.
Traduzindo a resposta de HelloWorldIntent
As demais handlers são padrões de uma skill e veremos com detalhes num outro artigo:
- HelpIntentHandler
- CancelAndStopIntentHandler
- SessionEndedRequestHandler
- IntentReflectorHandler
- ErrorHandler
Antes de testar nossa skill precisamos gravar e compilar nossas alterações.
Clique no botão Save.
Clique no botão Deploy.
Testando Sua Primeira Skill Alexa
Chegou a hora de ver a skill funcionando!
Quando utilizamos a opção de hospedar o código na nuvem da Alexa, não precisamos ter um device físico para testar a skill, podemos fazer isso dentro do próprio Developer Console.
Clique na aba Test
O seu navegador provavelmente vai pedir permissão para utilizar o microfone.
permissão para utilizar o microfone
Clique em Permitir.
Aba Test
Por padrão, a função de teste vem desabilitada para toda skill. Vamos habilitar o teste da skill através do combo.
Habilitando o teste da skill
Selecione Development
Agora a área abaixo deste combo foi liberado para utilização:
Aba Test habilitada para uso
Podemos utilizar o microfone ou o teclado no simulador da Alexa.
Simulador Alexa
Digite “Abra alô mundo” no campo de texto e pressione Enter.
Começando os testes
Veja a resposta que a Alexa deu: justamente a que configuramos em LaunchRequest
Alexa responde justamente o que configuramos em LaunchRequest
Veja a mensagem que configuramos
Agora digite “diga alô”
Chamando a Intent HelloWorldIntent
Agora Alexa responde com Alô Mundo, que configuramos na intent HelloWorldIntent
Colocamos esta mensagem em HelloWorldIntent
Os testes podem ser feitos com voz também, basta clicar no ícone do microfone e dizer o comando.
Podemos utilizar o microfone para testar
Existe ainda mais duas possibilidades de testar nossa skill: através do aplicativo Alexa em nosso smartphone e usando um device físico (um Echo, por exemplo).
E é isso! Sua primeira skill está pronta!
Claro que existem muitos mais detalhes no desenvolvimento de uma Alexa skill, mas o objetivo deste artigo é apenas familiarizar você no ambiente de desenvolvimento e no processo de criação da skill.
Os detalhes da linguagem de programação (node.js) ficarão para outros artigos, pois o assunto é bem extenso.
Palavras Finais
Resumo do que fizemos até aqui (que na verdade é um passo a passo resumido do processo de desenvolvimento de uma skill Alexa):
- Entramos no console do desenvolvedor da Alexa
- Criamos uma skill hospedada na nuvem da Alexa a partir do modelo Hello World
- Definimos uma palavra de invocação, o comando que o usuário utilizará para executar sua skill
- Adequamos as intents (intenções) e utterances (declarações), os comandos que o usuário poderá utilizar depois que nossa skill estiver em execução.
- Salvamos tudo que fizemos até aqui e construímos o modelo de interação clicando no botão Build Model
- Adequamos o código fonte (traduzimos as respostas) dos trechos que serão executados quando o usuário disser algum comando previsto em nossas intents (intenções) e utterances (declarações)
- Salvamos tudo e compilamos o código.
- Habilitamos a aba Test para podermos testar nossa skill
- Testamos nossa skill com o Simulador Alexa, digitando e dizendo comandos.
Se você quer saber mais sobre como desenvolver skills para Alexa e como ganhar dinheiro desenvolvendo Alexa skills, me acompanhe nesta jornada!
O primeiro passo é entrar para o Grupo VIP App Dev. Daí a nossa conversa começa!

