
XAML é uma linguagem de marcação baseada em XML criada pela Microsoft para criar interfaces de usuário. Neste artigo vou lhe falar o que é XAML, o conceito básico. E em artigos futuros veremos mais detalhes de como utilizá-lo para criar nossos aplicativos.
E XML? O que é?
Resumidamente, XML é uma recomendação do W3C (World Wide Web Consortium) padronizada na década de 90 e descreve uma linguagem de marcação para documentos com informação estruturada.
Como informação estruturada podemos considerar duas coisas: conteúdo (palavras, imagens, etc.) e regras de como ler a informação contida no documento.
Uma linguagem de marcação é um mecanismo para identificar estruturas em um documento. A especificação do XML define um padrão para marcar documentos.
Num artigo futuro falaremos com mais detalhes sobre o XML.
XAML: Conceitos e história
O nome vem de eXtensible Application Markup Language (se pronuncia “zammel“) e faz parte do Windows Presentation Foundation (WPF).
O WPF (codinome Avalon) foi lançado em 2006 com o .NET Framework 3.0 e pode ser utilizado tanto para aplicações desktop quanto para aplicações web.
Ele oferece um consistente modelo de programação para desenvolvimento de aplicações com uma clara separação entre a GUI (interface gráfica do usuário) e a lógica de negócios.
Permite que o desenvolvedor (ou designer) descreva o comportamento e integração dos componentes sem utilizar programação procedural. Apesar de ser raro uma aplicação ser construída completamente em XAML, a introdução do XAML permitiu que os designers da aplicação contribuíssem mais eficientemente no ciclo de desenvolvimento.
Usar XAML para desenvolver a interface do usuário separa o model da view o que é considerado uma boa prática de arquitetura de software. No XAML, elementos e atributos são mapeados a classes e propriedades das APIs.
Minha primeira aplicação XAML
Vamos fazer um exemplo simples para entender um pouco como o XAML funciona.
- Em um editor de texto puro (eu recomendo o Notepad++), digite as seguintes linhas:
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<TextBlock Text="Esta é uma aplicação XAML">
</TextBlock>
</Page>
- Salve o arquivo com o nome exemplo.xaml.
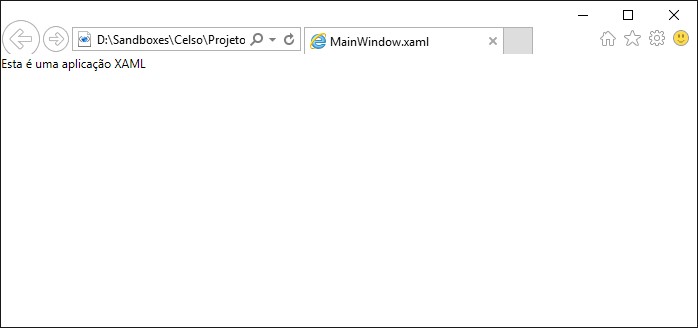
- Abra o arquivo no Internet Explorer.

XAML – Conceitos
Como podemos ver neste exemplo, o XAML sozinho é bem limitado. Por isso o utilizamos em conjunto com C# para criar nossas aplicações.
Vamos analisar o código deste exemplo:
<Page>: indica que o documento é uma instância do objeto System.Windows.Controls.Page.
xmlns e xmlns:x: indica que estamos utilizando as bibliotecas System.Windows.Data, System.Windows.Controls entre outras. Estas definições estão dentro do PresentationFramework.dll. Não sei o motivo de se utilizar esta notação (URI) ao invés do jeito tradicional, mas se você souber ou descobrir, me avisa!
<TextBlock>: Define o controle TextBlock. Ele permite colocar texto na tela, como se fosse um controle Label mais simples. O atributo Text define o texto que será mostrado.
Palavras Finais
XAML é um arquivo do tipo texto, que descreve a interface de uma aplicação com o usuário. Foi criado pela Microsoft junto com o Windows Presentation Foundation (WPF). É uma linguagem de marcação (markup) e baseado no XML.
XAML sozinho não faz muita coisa, mas quando usamos junto com o C# podemos criar poderosas aplicações.
Este artigo é apenas um pontapé inicial para começarmos nossos estudos no desenvolvimento de aplicativos.
Meu e-book Como Aprender a Programar do Absoluto Zero está GRATUITO por tempo limitado!
Olha o link: 
Bora aprender a programar!




Deixe um comentário